Objective:
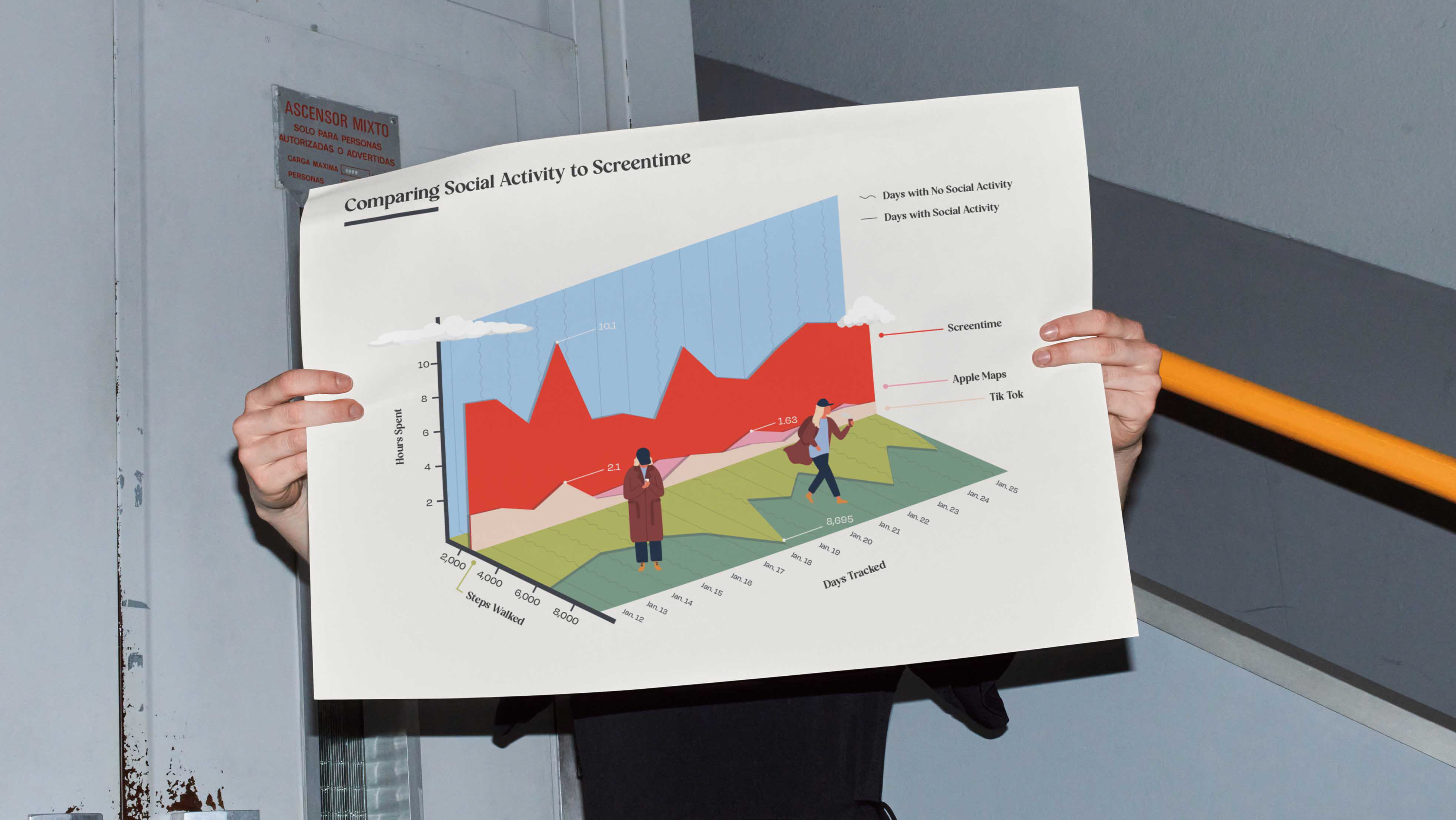
Music listeners crave personalized music experiences that match their moods, yet lack a tool to track their listening habits. The data tracking app I created, integrates data from music streaming platforms to track user data, including mood based on genre, duration, and location. Similar to Spotify Wrapped, the app will provide daily 'Music Mood' summaries and suggest playlists based on users' emotional states, aiming to enhance their overall music streaming experience.
TARGET USERS:
Music Enthusiasts | Casual Music Streamers | Mood-conscious Listeners
Data SOURCES:
Music Streaming Platform Data: The app would integrate with users' preferred music streaming platforms (e.g., Spotify, Apple Music) to access data such as listening history, favorite genres, and most-played songs.
User Mood Input: Users would input their daily mood, providing qualitative data on how they're feeling that day.
Listening Duration: The app would track how long users listen to music each day, helping to understand their listening habits and preferences.
Genre Preferences: It would also gather data on the types of genres users frequently listen to, which influences the personalized playlists generated. This will also be compared to the location of the listener as well.
Location Data: The app may also track where users are listening to music, which could provide additional context for their moods and preferences.
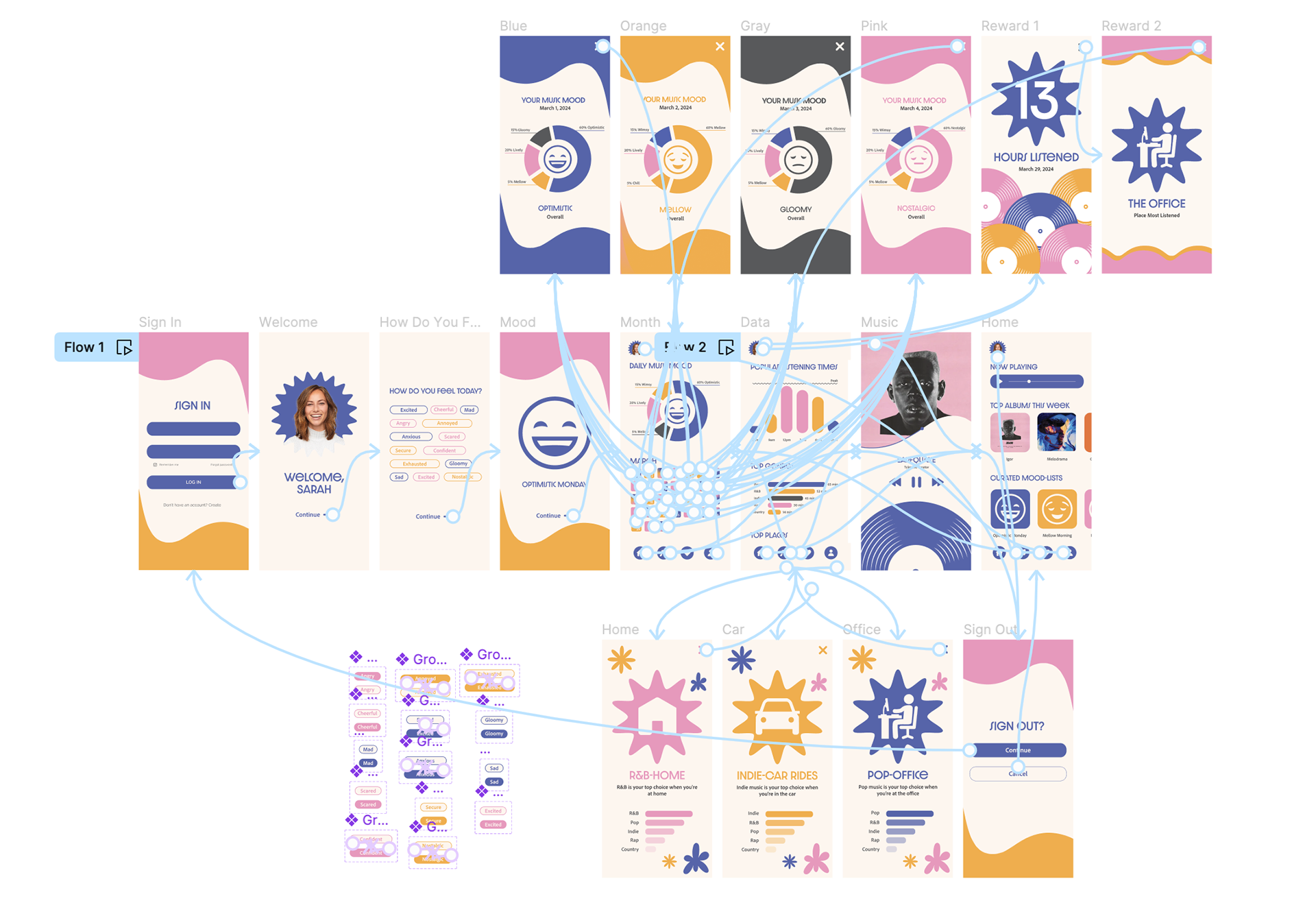
iDEATION SKETCHES + WIREFLOW:



UI STYLE GUIDE:
TESTING PLAN:
I had a handful of users go through a testing session. The users were presented with the music app prototype, which featured four main navigation buttons. The testing plan aimed to evaluate user interactions with these buttons and the overall user experience. Below are the Test Scenarios given to the test users:
- Answer the Welcome Prompt and Input Mood
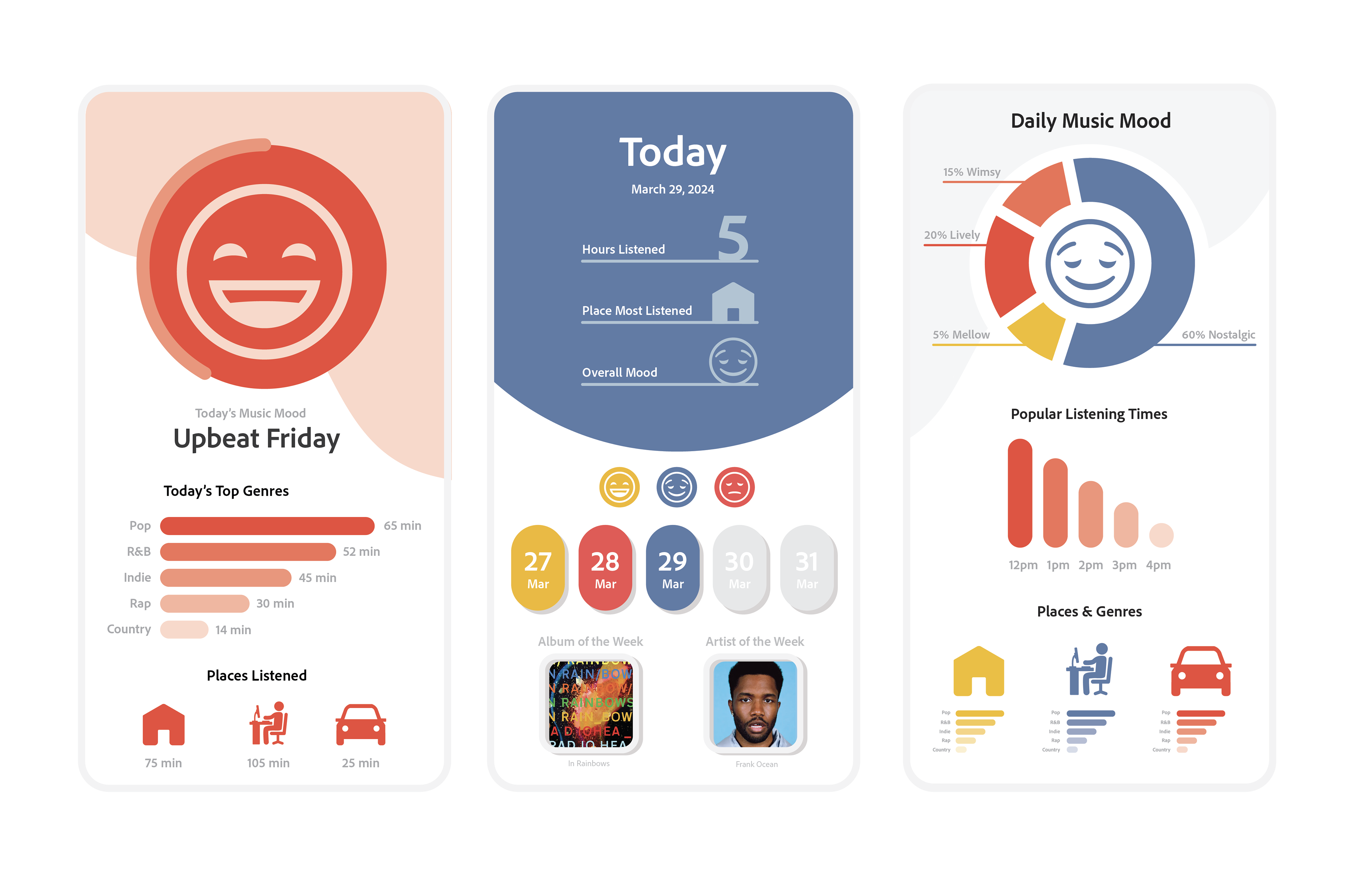
- Review Daily Music Mood and Personal Stats
- View Current Song
- View Achievement's for the day
RESULTS:
The feedback collected from the testing session provided insight on how to update the app for a better user experience. The users were encouraged to share their thoughts, preferences, and suggestions for improvement after completing each task. Feedback included adding gradients for the daily moods featured on the calendar, framing buttons for clearer interaction, and simplifying smaller information by creating separate pages to highlight the information more effectively.
REFLECTION:
This project allowed me to gain valuable insight on UX/UI design. This was my first time using Figma, and by the project's completion, I became proficient in navigating the platform and efficiently creating wireframe designs. This app emphasized the importance of paying attention to small details when it comes to creating a user-friendly interface.